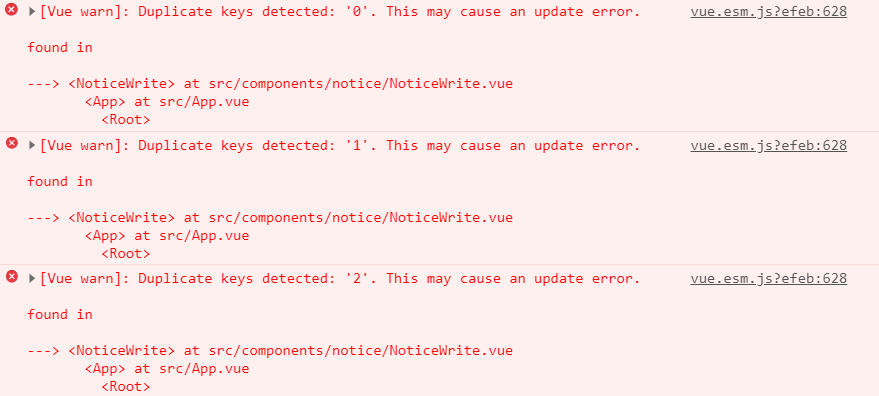
문제상황
Duplicate keys detected: { key }. This may cause an update error

문제확인
두 개의 for문의 :key가 idx이기에 0,1,2,..등으로 중복되어 해당 오류가 발생하였다.
1 | |
문제해결
둘 중 하나의 for문의 key를 수정해주었다.
1 | |
소스코드
1 | |
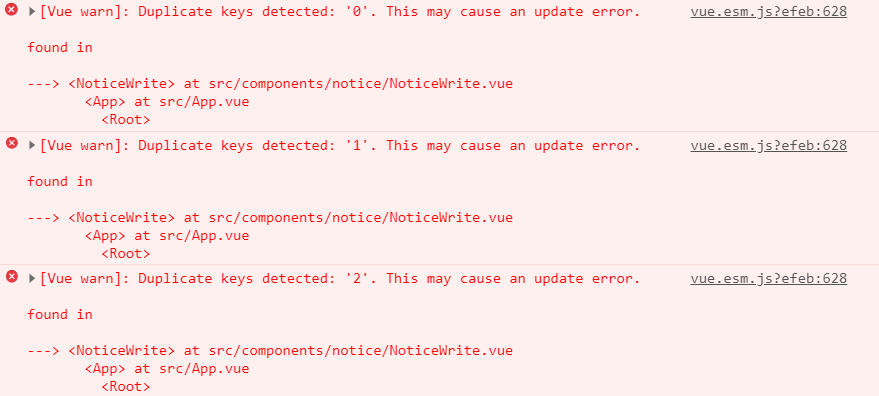
Duplicate keys detected: { key }. This may cause an update error

두 개의 for문의 :key가 idx이기에 0,1,2,..등으로 중복되어 해당 오류가 발생하였다.
1 | |
둘 중 하나의 for문의 key를 수정해주었다.
1 | |
소스코드
1 | |